WordPressサイトでWebP対応をしたときのメモ。
WebPとは?
WebP(ウェッピー)は、Googleが開発し2010年に登場した画像ファイル形式です。次世代フォーマットと呼ばれています。
特徴
- 非可逆圧縮と可逆圧縮の両方をサポート
- JPEGやPNGよりも高圧縮率
- 透過やアニメーションにも対応
- 現在、ほとんどのモダンブラウザでサポートされている
利点
- ページの読み込み速度向上
- Webパフォーマンス改善
- モバイルデバイスのデータ消費を削減できる
WebサイトでWebPに対応していないと、『Lighthouse』(Googleが無料で提供しているWebサイトを分析・診断できるChrome拡張機能)の結果レポートにも『次世代フォーマットでの画像の配信』と診断されてしまいます。
WordPressサイトでWebP画像配信するには
既に運用中のサイトを次世代フォーマットでの画像配信にするには、既存画像の最適化が必要です。また、クライアントサイトであれば、クライアントの操作性を考えて、JPEGやPNG画像がアップロードされても、WebPで配信されるようにしておきたいです。
そして、現段階ではWordPressはWebPをアップロードすることが出来ないので、アップロードできるようにも対応します。
まとめると、やりたいことは以下3つ
- 既存画像を一括でWebPにする
- JPEGやPNG画像がアップロードされても、WebPとして配信されるようにする
- WordPressでWebPをアップロードできるようにする
1と2は『EWWW Image Optimizer』プラグインで対応します。
3はfunctions.phpに追記して対応します。
EWWW Image Optimizer プラグインをインストール
『EWWW Image Optimizer』は無料で、アップロード時に画像圧縮を行ってくれるだけでなく、アップロード済みの画像もWebPへ変換できるプラグインです。
有効にしたら「設定」をクリックし、「今は無料モードのままにする」を選択して次へすすみます。目標は必要に応じてチェックしてください。

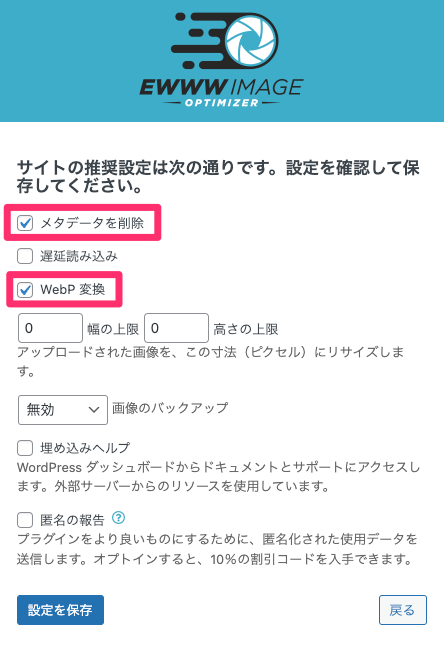
メタデータを削除、WebP変換にチェックします。画像のリサイズをさせたい場合は任意のpxで。テーマ等他で対応している場合は「0」でOKです。

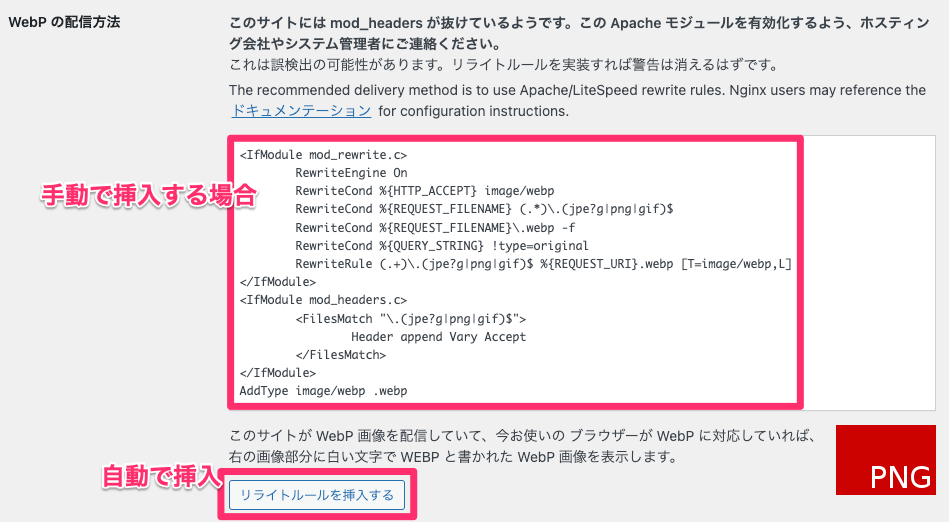
赤色に白文字PNGの場合は、リライトルールの挿入が必要です。「リライトルールを挿入する」ボタン押下で自動挿入できます。サーバーによっては正しく挿入されない場合もあるようで、その場合は手動で挿入します。

.htaccessの変更を誤るとサイトが正常に動作しなくなる可能性があります。自動挿入するにしても、必ずバックアップを取ることをおすすめします
手動で.htaccessに挿入する場合は、WordPressにより記述されている内容の外側に挿入するといいです。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
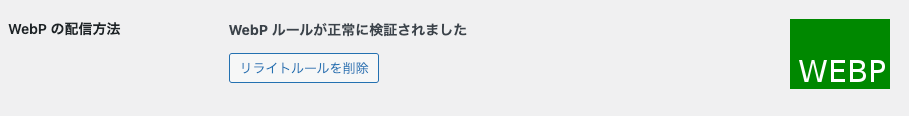
AddType image/webp .webp成功すると緑色に白文字WEBPと表示されます。

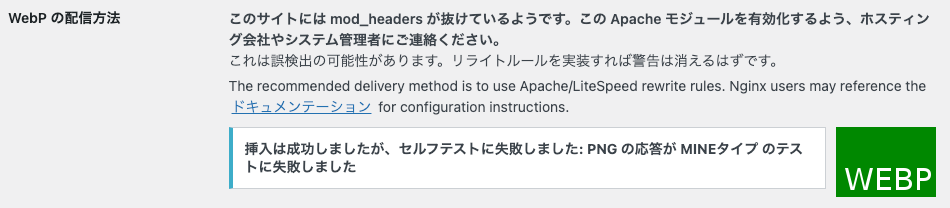
XServerで「挿入は成功しましたが、セルフテストに失敗しました: PNGの応答がMINEタイプのテストに失敗しました」と警告された場合の解消方法は後述しています
これで、新規アップロード時にWebP画像が生成されるようになりました。
既存画像の最適化
次に既存画像を一括で最適化します。
WordPress管理画面の左メニュー「メディア」>「一括最適化」でボタンを押すだけです。登録枚数により少し時間がかかります。

WebP表示確認
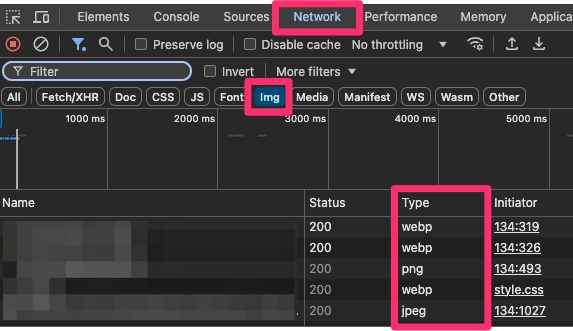
表示確認をしておきます。Chromeの開発ツールで「Network」タブでフィルタ「Img(画像)」を選択します。該当画像のタイプがwebpになっていれば成功です。

「セルフテストに失敗しました」を解消する(XServer)
EWWW Image Optimizerの設定でリライトルールを挿入したところ、緑色にはなったものの、セルフテストに失敗したという警告が出てしまいました。

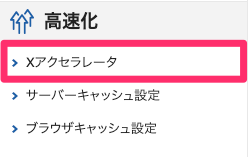
XServerで用意されているWebサイトの表示速度を向上する機能「Xアクセラレータ」が原因のようです。サーバーパネルからこのXアクセラレータをOFFにします。

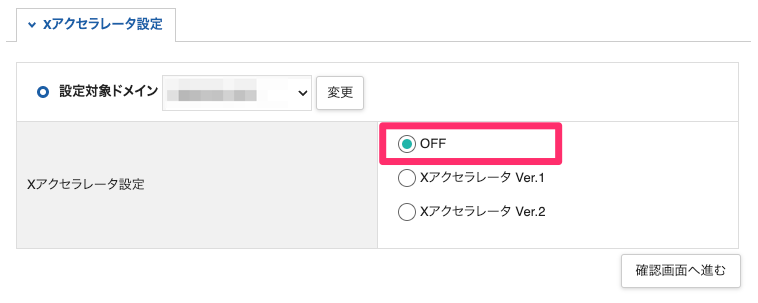
対象のドメインを選択してOFFに変更します。
※サーバーキャッシュ設定もOFFにしないとXアクセラレータをOFFにできないのでご注意を

EWWW Image Optimizerの設定画面を更新してみると、警告が消えて、正常に検証されましたとなっていると思います。
WordPressでWebPをアップロードできるように
functions.phpに以下を記述します。(自己責任でお願いします)
function add_webp_upload_mimes( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter( 'upload_mimes', 'add_webp_upload_mimes' );WordPressでメディアアップロードすると、指定されている大中小画像が自動生成されますが、WebPをアップロードしても、大中小画像は自動生成されません。不要な画像が増えることも防げていい感じです。
これで、WordPressサイトでWebP画像配信するための3つに対応することができました。Lighthouseの結果レポートも解消されました。
