Vite + Vue 3 でGoogle Fontsなど Webフォントを使えるように環境を整える方法です。プラグイン「Vite Plugin WebFont DL 」を使用し、vite.config.js で import する方法です。
今回は、Google Fonts で説明します。
目次
プラグインをインストール
$ npm i vite-plugins-webfont-dl -DフォントのCSS URL(s)を取得
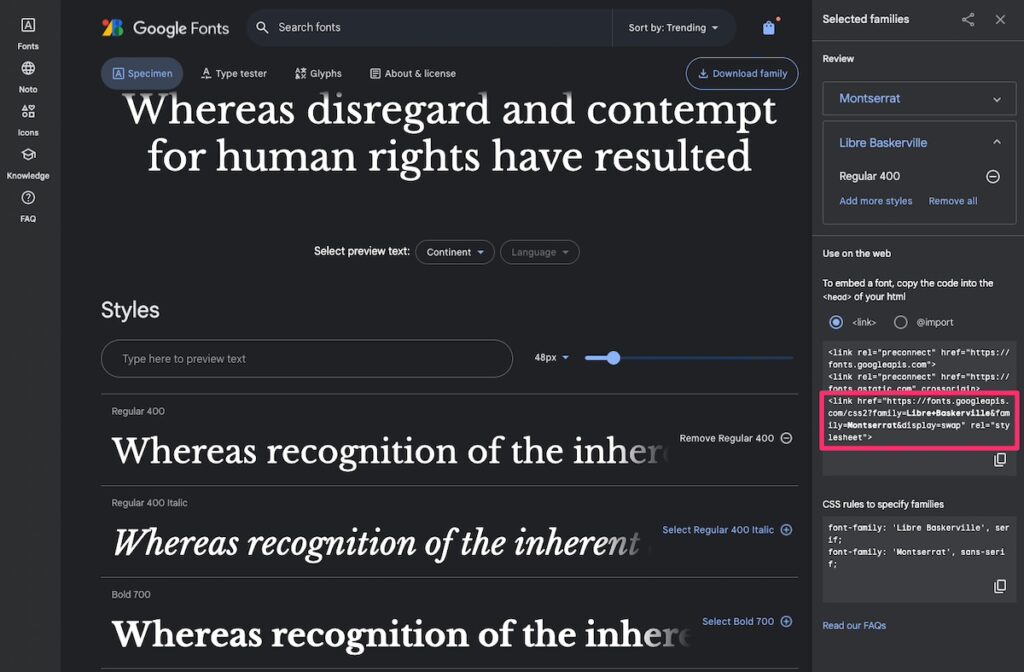
使用するGoogle Fonts の CSS URL(s) を取得し、コピーしておきます。CSS URL(s) は、使用したいGoogle Fontsページで確認できます。
<link href="[CSS URL]" rel="stylesheet">
Vite の設定ファイル
vite.config.js (TypeScriptの場合は、vite.config.ts)でプラグインをインポートし、先ほど取得したCSS URL(s)を追加します。
import webfontDownload from 'vite-plugin-webfont-dl';
export default {
plugins: [
webfontDownload([
'https://fonts.googleapis.com/css2?family=Libre+Baskerville&display=swap',
'https://fonts.googleapis.com/css2?family=Montserrat&display=swap'
]),
],
};フォントを複数導入する場合は、上のように記述するように公式ページでは紹介されていますが、以下のように Google Fonts でまとめて一つの CSS URL で取得しても上手くいきました。
import webfontDownload from 'vite-plugin-webfont-dl';
export default {
plugins: [
webfontDownload([
'https://fonts.googleapis.com/css2?family=Libre+Baskerville&family=Montserrat&display=swap'
]),
],
};これだけで設定完了です。
あとは、CSSで font-family を指定するだけでOK
:root {
--font-serif: 'Libre Baskerville', serif;
--font-sans_serif: 'Montserrat', sans-serif;
}