WordPressのインストール手順です。レンタルサーバーによっては簡単インストールが用意されていたりしますが利用しません。また、ここではDockerも利用しない方法です。(Dockerを使ったWordPressのインストールは別の機会にご紹介しようと思います)
WordPressをダウンロード
WordPress日本語ローカルサイトからファイルをダウンロードします。2023年10月現在の最新バージョンはWordPress6.3.1です。

WordPressファイルを配置
ダウンロードしたファイルは圧縮ファイルなので解凍してから使用するサーバー上に配置します。配置する場所はサーバーによって異なりますが、ドキュメントルート直下または任意のディレクトリを作成して配置します。
セキュリティの観点から任意のディレクトリを作成する方がおすすめです。そのディレクトリ名もwordpress、wp、cmsなど推測されやすいものは避ける方がよいとされています。
例えば、サイトURLがhttps://example.com/だとします。ドキュメントルートにmywpという名前のディレクトリ(←これが任意のディレクトリ)を作成してファイルを配置します。インストール後はhttps://example.com/mywp/でWordPressにアクセスします。その後、https://example.com/でサイトにアクセスできるように設定します。設定方法は後述します。
データベースを作る
WordPressはデータベースを必要とするのでインストール前にデータベースを準備しておきます。たいていは、phpMyAdminを使ってMySQLで作成することになると思います。
あとで以下が必要になるのでメモしておきます。
- データベース名
- MySQLユーザー名
- MySQLパスワード
- ホスト名
いざ、WordPressインストール
手動でwp-config.phpを編集する方法もありますが、ここではWordPressのインストールスクリプトにアクセスする方法で説明します。
配置したWordPressファイルのwp-admin/install.phpにアクセスします。さきほどの例でいくと、https://example.com/mywp/wp-admin/install.phpになります。
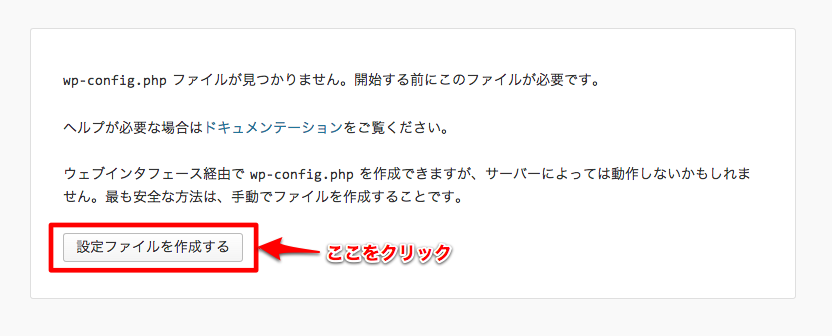
アクセスして以下の画面が表示されたら、「設定ファイルを作成する」ボタンを押します。

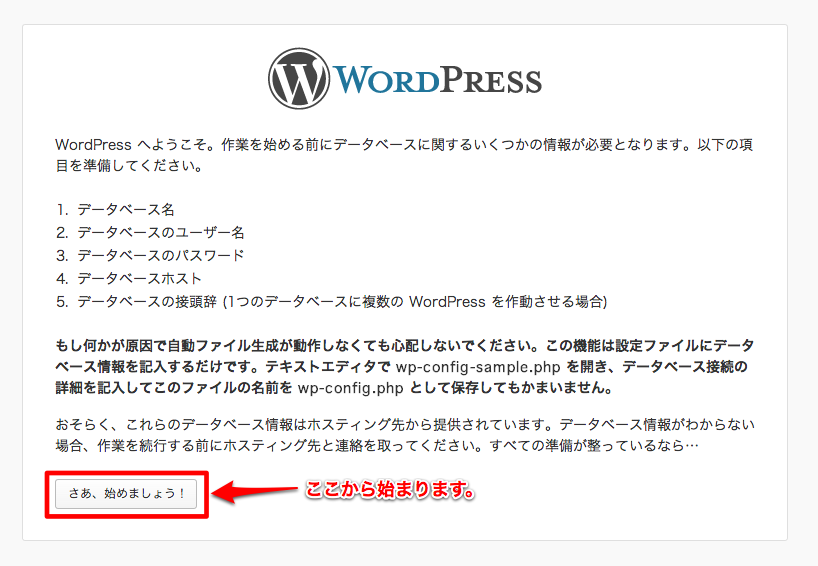
ようこそ画面に変わるので「さあ、始めましょう」ボタンを押します。

事前に用意してメモしておいたデータベース情報を入力します。テーブル接頭辞は何でもかまいません。

これでwp-config.phpが無事に作成されたので「インストール実行」を押します。

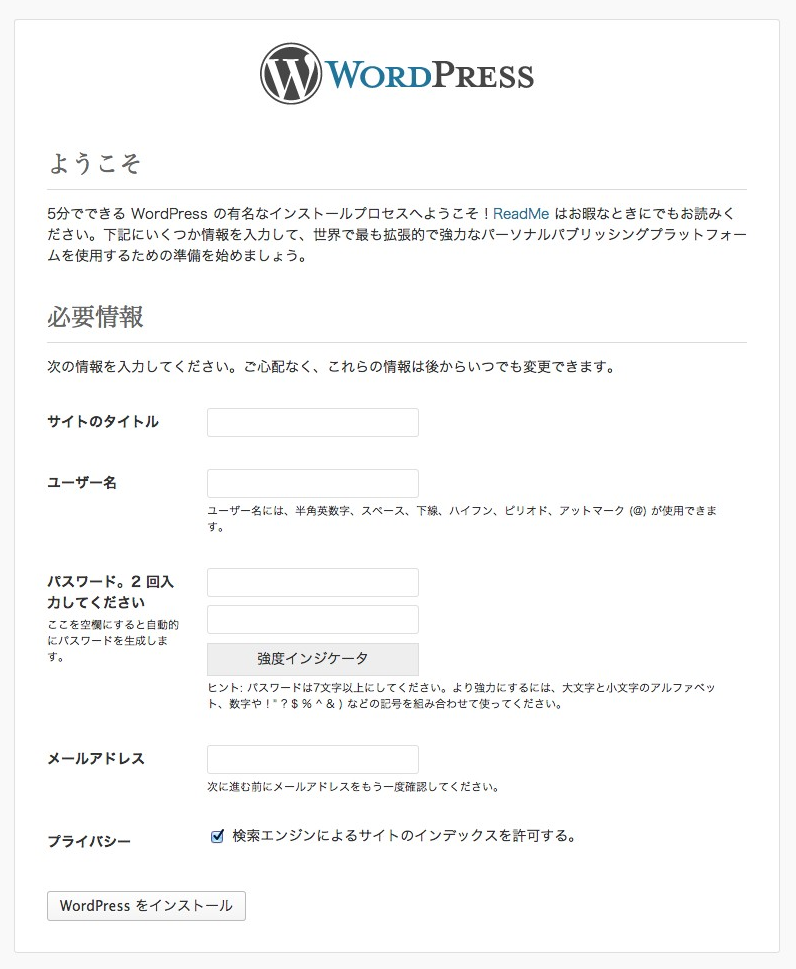
作成するサイト名(サイトのタイトル)を入力します。ユーザー名、パスワードはWordPressの管理画面にログインするために必要となる情報です。これらは後からでも変更できます。

次のように表示されればWordPressのインストールは無事完了です。

さきほど登録したユーザー名とパスワードを入力してWordPress管理画面にログインしてみましょう。

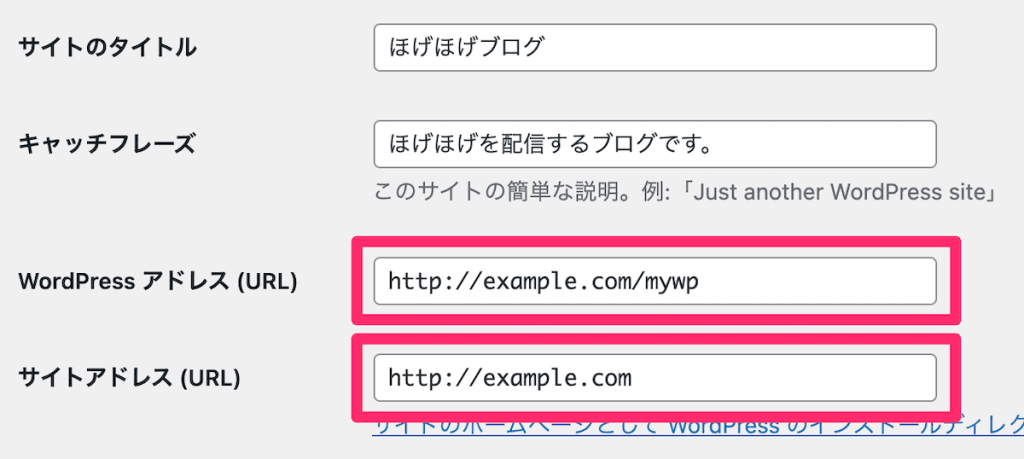
WordPressをインストールしたディレクトリとは別のディレクトリにサイトのホームを設定する
WordPress管理画面の設定 > 一般 で以下のように設定します。

WordPressファイルを配置したmywpディレクトリにあるindex.phpと.htaccessをサイトのルートディレクトリにコピーします。
※移動じゃなくて、コピー
※パーマリンク設定を行っていない場合は.htaccessはまだ存在していません。
ルートディレクトリにコピーしたindex.phpを以下のように編集します。
require('/wp-blog-header.php');require('/mywp/wp-blog-header.php');※WordPressが.htaccessを更新できない場合はファイルのパーミッションを確認してください。
これで、https://example.com/でサイトのホームにアクセスできるようになりました。
